My Role During my time as a product designer at Cross Commerce Store, I had the privilege of working closely with the Customer Support team and studying ways to streamline tasks to better assist retailers. One of the projects I was involved in was the design of a feature that enables customer support teams to better manage retailer's inventory.
About Cross Commerce Store
Cross Commerce Store operates as a cross-border trading company, offering support to international retailers seeking to expand their reach in Brazil through multiple sales channels. Through their web application, retailers have full control over their inventory, orders, and logistics while showcasing their products on well-known e-commerce platforms. This partnership enables retailers to tap into Brazil's growing e-commerce market, fostering increased sales and market presence.
Introduction
One important aspect of displaying products on the marketplace is to ensure that their data is compliant with the marketplace guidelines.
Cross Commerce's platform is integrated with several different marketplaces, each of which follows its own set of rules. When we started the project, we quickly realized the significance of gathering all of these rules and enforcing them on the platform. The primary goal was to reduce the probability of retailers' products not being displayed on the marketplaces.
Understanding the problem space
After interviewing the customer support team, we found a significant problem affecting the retailer's sales potential. Many of the retailer's products were being rejected by marketplaces, requiring manual review and resubmission. This process was time-consuming and costly, as our team spent hours editing product data.
To address this, our Product Design, UX Research, and Customer Support teams collaborated to analyze common product data issues. Through this analysis, we identified the necessity to establish platform rules based on marketplace guidelines. These rules ensure that uploaded products adhere to standards and can be displayed seamlessly. Examples involves following character limits for product names and using specific image backgrounds.
After evaluations, we also identified important aspects of the platform that required improvement:
The platform's backend did not apply important rules, which caused retailers not to be informed if their product data complied with marketplace rules.
The lack of bulk inventory management required both retailers and the customer support team to edit products manually.
The return message for a product that was denied on the marketplace was highly technical and difficult to comprehend.
Retailers were using multiple spreadsheet templates to input their inventory data.
We wanted to achieve two important business metrics by improving the way inventories were managed.
Reduce product denial: We observed an increase in the number of products being rejected by marketplaces.
Increase conversion rates for retailers: By enhancing the approval rate of products at marketplaces, we sought to boost the number of sales.
Applying rules on the platform's backend
We started the project by gathering all the rules and guidelines from the marketplaces integrated with Cross Commerce. The UX Research and Engineering teams played crucial roles, as they are experts in marketplaces and actively participate in the integration process.
Once we compiled the list, we created the company's guidelines based on the gathered rules. These guidelines were then integrated into our backend. As a result, retailers were informed whether their product data complied with the applied rules.

Bulk Inventory Management
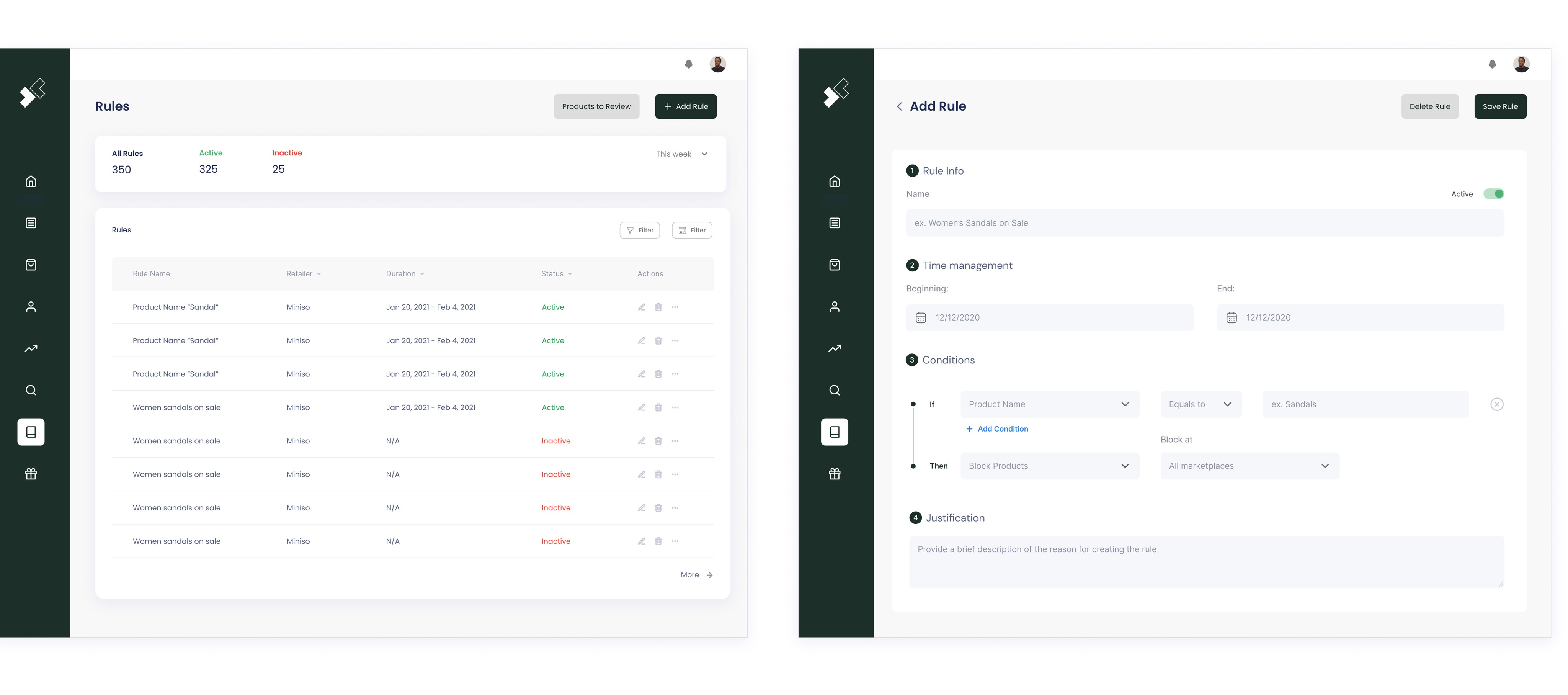
Besides having the rules applied on the platform's backend, we realized there was a need to create a feature that allows the customer support team to filter specific products and bulk edit, in case these products were not compliant with a rule.
To enable the team to perform bulk edits on products, we decided to implement an automation feature. This feature allowed us to filter products based on category, price range, keywords, etc., and edit data if necessary. For example, if a retailer had several products in the 'Dresses' category and realized that their price was incorrect, they could easily make the change using this feature.

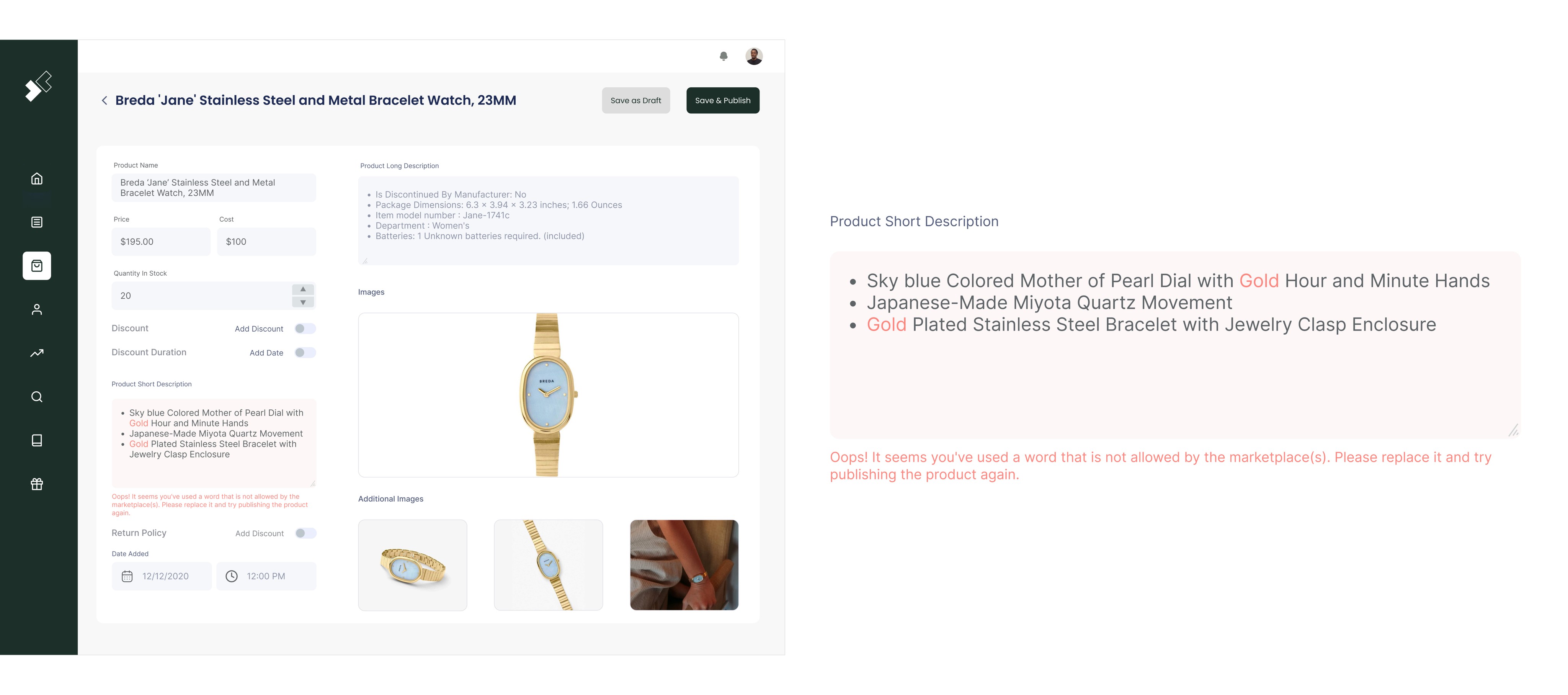
Improving error messages
In the previous version of the platform, retailers had difficulty identifying the reason why a product was denied. The return messages from the marketplaces were very technical and challenging to understand.
After implementing a set of rules in the platform's backend, we were able to provide automatic return messages that are concise and easy for non-technical users to understand.

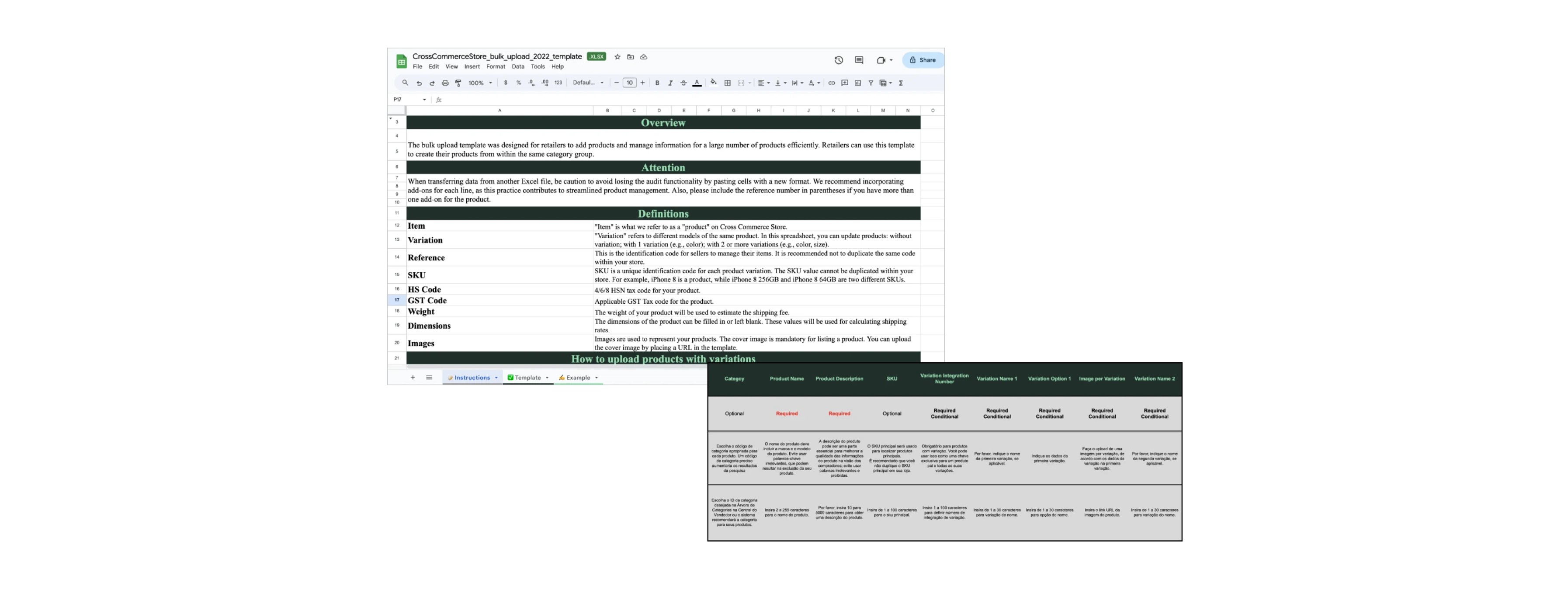
Designing a spreadsheet template
After interviewing retailers, it became evident that most of them operated online stores on different marketplace platforms. They indicated a strong inclination to continue using their current spreadsheets from these platforms. However, this approach was impacting the way their products were displayed across the different marketplaces.
Based on that, we have developed a company-specific spreadsheet template. This template provides guidelines for accurately inputting product data, utilizing formulas, and offers definitions for crucial vocabulary.

Final Design
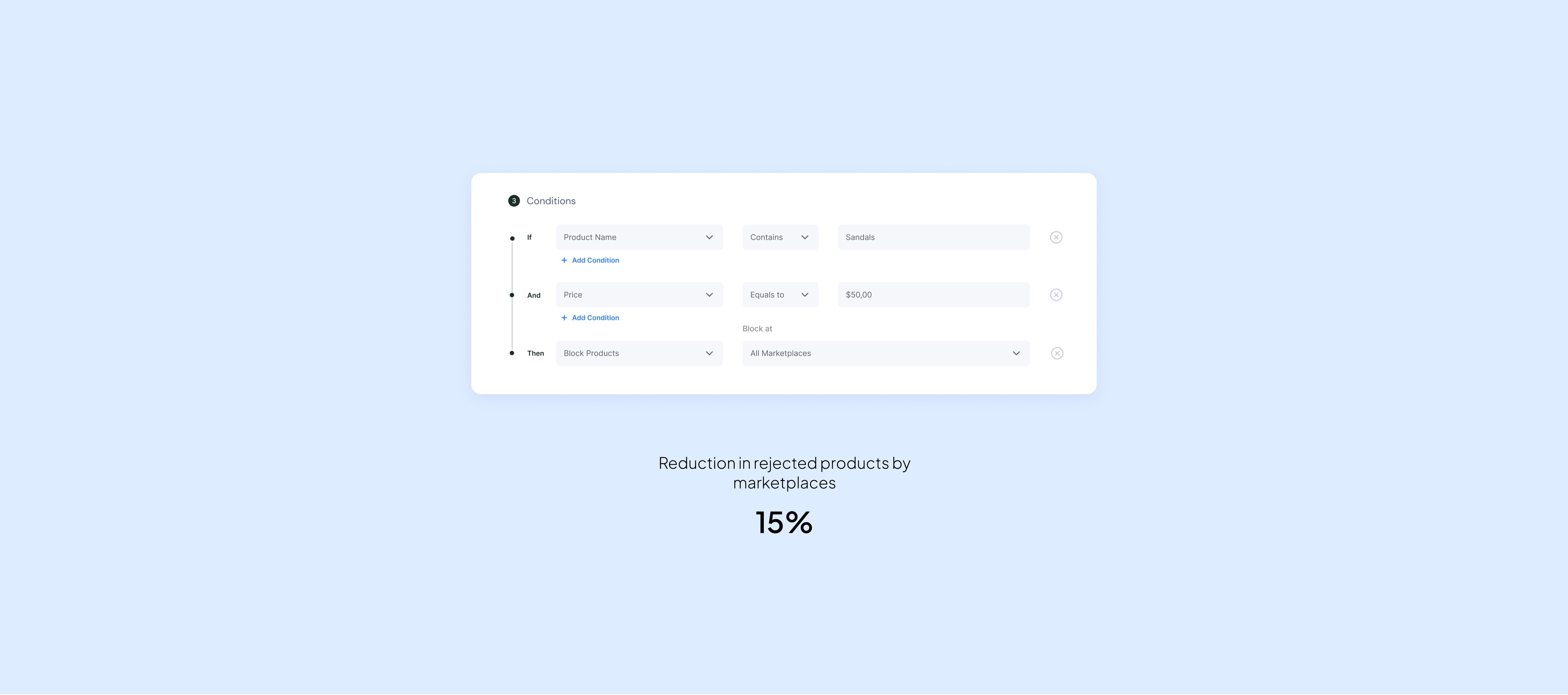
To provide the best automation tool for the customer support team, we have enabled users to set up rules and configure multiple conditions as needed for product filtering.
The team can customize actions, including forwarding the filtered products for review, blocking them, or adjusting their status to pending. This approach contributes to achieving a more efficient inventory management system for retailers, ensuring adherence to marketplace regulations, and enhancing sales potential.
Impact
The design of the new feature enables customer support teams to more effectively manage retailers' inventory, streamline internal tasks, and enhance the retailer's experience on the platform.
The percentage of rejected products by marketplaces has been reduced to 15%, demonstrating the positive impact of the new features on marketplace compliance.
We have also observed an increase in the average monthly income of retailers, indicating that they were able to display more products on the marketplaces, directly influencing their sales potential.
You have reached the end!
During the project, I engaged in direct collaboration with internal stakeholders, gaining an appreciation for effective communication and alignment. By empathizing with the user's perspective, we were able to comprehend their journeys intimately, enabling us to architect workflows that provide seamless experiences.
If you’re interested to know more about the work they do at Cross Commerce Store, you can check out their website.